Exemple de séance Diapason
Cet exemple correspond à la séance S07_init_En d'initiation à Thermoptim en anglais.
Les fichiers originaux sont d'une part le diaporama S07_init_En.ppt et d'autre part le fichier contenant les bandes-son S07_init_En.doc.
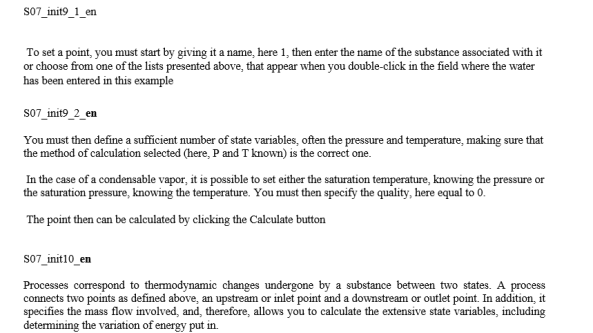
Fichier contenant les bandes-son S07_init_En.doc
L'enseignant doit commencer par utiliser ces deux fichiers pour d'une part générer au format jpg ou png les images qui apparaîtront, et d'autre part enregistrer au format mp3 les différentes bandes-son correspondant à chaque image, en prenant garde à ce qu'elles ne soient pas trop longues (typiquement moins de 1 à 2 mn). Si nécessaire, il est préférable de scinder l'étape
Il est possible d'exporter directement toutes les images des diapositives depuis Powerpoint ou son équivalent dans la suite LibreOffice, ou bien il suffit de faire une copie d'écran de chaque diapositive et de la sauver. Les logiciels gratuits Paint ou Gimp permettent de retravailler les images si nécessaire.
Pour effectuer les enregistrements, l'enseignant peut par exemple utiliser l'éditeur de sons Audacity ou bien un logiciel de synthèse vocale comme Balabolka, qui sont librement téléchargeables.
L'enseignant constitue ainsi un ensemble de couples de fichiers (image, bande-son), le plus pratique étant de les nommer de la même manière, seule l'extension étant différente, et de reporter leur nom dans le fichier de bandes-son S07_init_En.doc (voir figure ci-dessous) et en commentaire du fichier Powerpoint.
. Cela lui permettra de facilement retrouver les originaux par la suite.

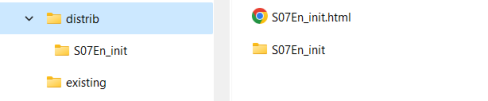
Une fois ce travail fait, nous recommandons de placer le fichier html du visualiseur dans le dossier "distrib", et l'ensemble de ces fichiers dans un sous-répertoire du nom de la séance (figure ci-dessous), Faites de même pour les autres fichiers utilisés par la séance comme des pdf, des tableurs...
Il ne reste alors plus qu'à créer le fichier de visualisation, que l'on nommera lui aussi comme la séance (ici S07En_init.html).

Configuration du fichier de visualisation
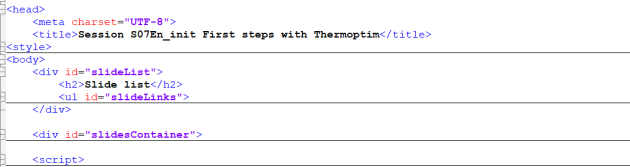
La figure ci-dessous montre la structure globale du fichier html :
dans la balise <head> apparaît la balise <style> qui contient le code CSS du fichier
vient ensuite la division slideList qui définit la liste située à gauche de l'écran
puis la division slidesContainer qui comporte l'ensemble des blocs d'étape, qui fournissent en particulier les liens vers les fichiers jpg ou png et mp3 et précisent les titres des différentes dispositives
enfin, la balise <script> contient le code JavaScript qui gère le défilement des différentes diapositives
Nous allons maintenant expliquer comment chacun de ces blocs est construit, sachant que seuls les deuxième et troisième ont besoin d'être modifiés pour obtenir une nouvelle séance Diapason.
Balise <style>
C'est elle qui contient le code CSS du fichier. Les CSS (Cascading Style Sheets en anglais), ou « feuilles de style en cascade ») contiennent le code utilisé pour mettre en forme une page web. Si vous souhaitez le modifier, il est préférable de commencer par vous initier à ce langage.
Division slideList
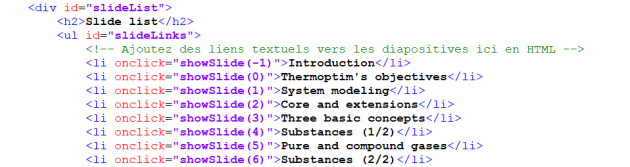
C'est elle qui définit la liste située à gauche. Sa syntaxe est très simple, comme le montre la figure ci-dessous
A chaque diapositive correspond une ligne, qui se lit de la manière suivante : lors d'un clic (onclick) exécuter la fonction showSlide, avec comme argument un indice représentatif de la diapositive à afficher. Le titre apparaissant dans la liste est ensuite indiqué.
Pour construire le bloc, il faut renseigner ce titre et bien faire attention à la valeur de l'indice.
Division slidesContainer
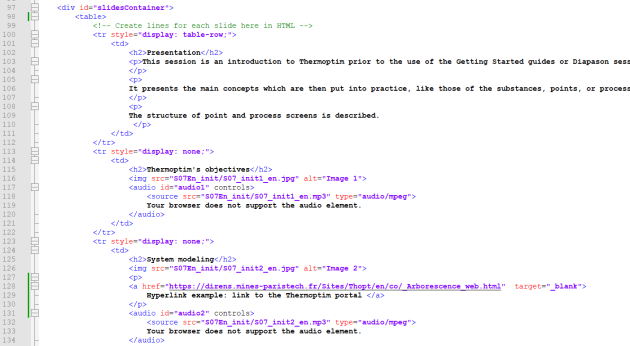
C'est elle qui fournit les liens vers les fichiers jpg ou png et mp3 et précise les titres des différentes dispositives, comme le montre la figure ci-dessous.
Bloc d'étape
On peut considérer qu'il existe deux sortes de blocs d'étape, ceux qui servent à commenter la séance, et ceux correspondant aux différentes diapositives. Bien évidemment, il est possible de rajouter des commentaires à l'un de la seconde sorte.
Comme le montre la figure ci-dessous, la première page d'introduction n'a a priori ni image ni bande-son. Elle comporte juste le code html, très simple, correspondant à la présentation de la séance.
Intéressons-nous maintenant au bloc d'étape suivant, représentatif d'une diapositive. Son titre est « Thermoptim's objectives », contenu dans la balise <tr> entre les lignes 113 (<tr style="display: none;">), et 122 (</tr>).
Il contient :
ligne 115 le titre dans la balise <h2> (pour « header » de taille 2)
ligne 116 la balise <img> qui fournit le lien vers l'image à afficher
lignes 117 à 120 la balise <audio> qui contient ligne 117 l'identificateur de l'étape à afficher, ici « audio1 », formé en concaténant au mot audio l'indice de l'étape, ici 1, et ligne 118 le lien vers le fichier son. La ligne suivante 119 est là pour prévenir l'utilisateur si son navigateur est incapable de lire le fichier mp3.
Pour construire un bloc d'étape, il faut renseigner le titre et les liens vers les deux fichiers en respectant la syntaxe des différentes balises, et configurer correctement l'identificateur de l'étape.
La division slidesContainer est composée de l'ensemble de ces blocs d'étape, placés à la suite des uns des autres.
Trois points importants doivent être notés :
c'est leur place dans la division slidesContainer qui détermine l'ordre de passage des étapes lors de la visualisation de la séance Diapason
pour chacune d'elles l'indice de l'étape concaténé au mot audio doit être son numéro d'ordre
les seules étapes qui sont jouées sont celles qui apparaissent dans la liste de la division slideList. Si celle-ci est tronquée, les blocs d'étape absents de la liste peuvent rester dans le fichier html, mais ils ne sont pas visionnés
En conséquence, si on modifie l'ordre des blocs d'étape ou si on en ajoute ou en supprime, il faut aussi modifier l'indice de l'étape concaténé au mot audio de chaque étape, ainsi que la liste de la division slideList, ce qui peut être un peu laborieux s'il y a beaucoup d'étapes dans la séance.
C'est pourquoi nous avons mis au point un petit utilitaire Java permettant de facilement modifier l'ordre des étapes tout en respectant ces règles. Il sera présenté dans la page relative à l'éditeur de fichiers html du visualiseur Diapason.
Insertion d'hyperliens
Il est possible d'insérer des hyperliens pour renvoyer sur des pdf, des pages Web ou autres.
Les lignes 127 à 130 de la figure 6 en fournissent un exemple. Dans l'étape suivant celle que nous venons de commenter, dont le titre est « System modeling », nous avons inséré un hyperlien pointant sur la page d'accueil de la version anglaise du portail Thermoptim-Unit. Nous l'avons placé dans une balise <p> pour que le lien soit situé en dessous de l'image et non à côté.
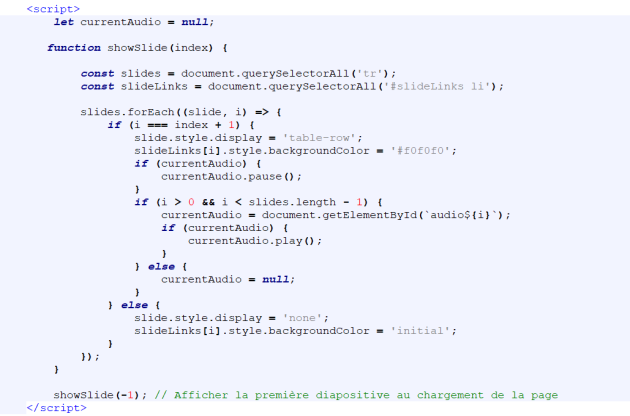
Balise <script>
C'est elle qui contient le code JavaScript qui gère le défilement des différentes diapositives. Si vous souhaitez le modifier, sachez qu'il est préférable de bien maîtriser ce langage et faites ensuite très attention, faute de quoi le visualiseur ne fonctionnera plus correctement.
Le fichier html que l'on obtient est disponible à cette adresse. Ce document est sous licence Creative Commons CC BY-SA 4.0 (Attribution-ShareAlike 4.0 International).
Comme indiqué plus haut, nous vous recommandons de le placer dans le dossier "distrib", les fichiers image et son étant mis dans un sous-répertoire du même nom que la séance. Vous disposerez ainsi de toutes vos séances Diapason dans un même répertoire parfaitement structuré.
Le dossier contenant les fichiers de la séance de cet exemple est disponible à cette adresse.
Autre variante du visualiseur
Cet exemple de visualiseur est volontairement très simple, afin qu'il puisse être facilement réutilisé par des enseignants ne maîtrisant pas particulièrement bien les langages HTML, CSS ou JavaScript
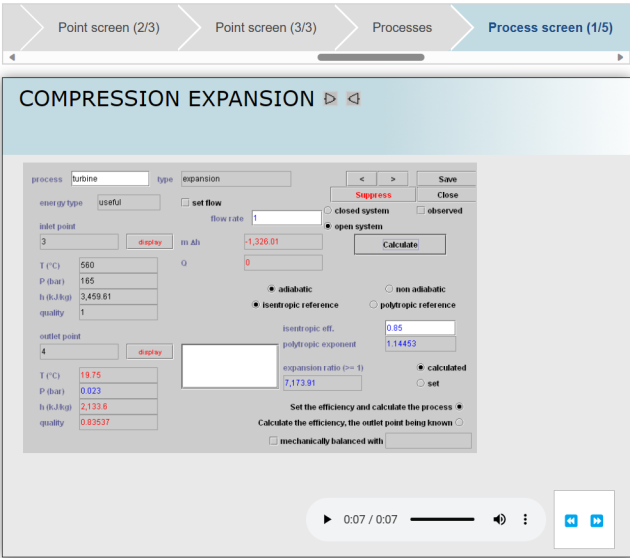
Celui qui est utilisé dans le portail Thermoptim-Unit (figure ci-dessous) a été conçu par Mr. Nicolas VION, qui les maîtrise très bien.
La liste de gauche est remplacée par un bandeau supérieur, et des boutons de défilement permettent de se déplacer en avant et en arrière, mais surtout les visuels qui apparaissent sont codés en html, ce qui permet un meilleur rendu. En revanche, le fichier html est beaucoup plus complexe et difficile à adapter pour une nouvelle séance, et il a besoin d'un ensemble de fichiers annexes beaucoup plus conséquent.
L'important, c'est que ces deux versions sont équivalentes sur le plan fonctionnel, ce qui est essentiel sur le plan pédagogique.